「モバイルユーザビリティ上の問題」って何?4/21からGoogleがスマホ対応をランキング要因に!

先日、Amazonの2014年12月の利用者において「モバイルからの購入がPCを超えた」とニュースになっていましたが、その他の楽天やZOZOTOWNなどの各ECサイトの状況をみてもスマホからの売上比率は年々増加しており、ECサイトだけでなく今後はウェブサイト全体のスマホ対応化は必須とされていくでしょう。
http://ryutsuu.biz/strategy/h022402.html
以前からウェブサイトのスマホ最適化については「スマホ対応」「レスポンシブウェブデザイン※」などの言葉をよく耳にするようになっていましたが、最近「ついに来たか!」というニュースがGoogleから発表されました。
※レスポンシブウェブデザインとは?
レスポンシブWebデザイン(Responsive Web Design)は、PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現する制作手法です。ブラウザーのスクリーンサイズを基準にCSSでレイアウトを調整することで、デバイスごとに専用サイトを用意することなく、マルチスクリーンに対応したWebサイトを制作できます。
http://ascii.jp/elem/000/000/697/697463/
目次
4/21以降はスマホ対応がランキング要素に反映されると発表
2/26におけるGoogle「Webmaster Cntral Blog」によると、今後、4/21以降からウェブサイトが「スマホ対応しているかどうかをスマホ検索でのランキング要素として反映させる」と発表しました。
※参考記事
http://googlewebmastercentral.blogspot.jp/2015/02/finding-more-mobile-friendly-search.html
https://www.suzukikenichi.com/blog/mobile-friendly-as-a-ranking-factor/
https://www.suzukikenichi.com/blog/john-mueller-answers-questions-about-mobile-friendly-algorithm/
上記ブログの記事から要約すると、
・今後Googleにおいてスマホ対応が単なるラベル表示からランキング要因に変更。
・対応策としてスマホ対応サイトを作る
・モバイル検索だけに影響する。(PC検索では影響されない)
・モバイル対応しているサイトを上位表示させるため、結果モバイル対応していないサイトは順位が下がる。
・今回のアルゴリズム変更はモバイル検索だけに影響する。
・モバイルユーザビリティレポートの項目は今後調整していくと予想。
・レスポンシブウェブデザインは必須ではない
その他の質問は曖昧な返答が多く、現在の警告の状況を考察しても、Google側でもまだ色々と試行錯誤している現状かもしれません。
「モバイルユーザビリティ上の問題」とは?
上記の発表を受けてか、最近ではアフィリエイトサイトに限らず多くのウェブサイトがGoogleからの「モバイルユーザビリティ上の問題が検出されました」というウェブマスターツールでの警告を受けているようです。
この警告は、Googleが判断するスマホ対応をしていないと思われるサイトに、ウェブマスターツールを通じて警告が発せられています。
なんか今インターネット王国のお代官Google様から「おまえのウェブサイトはモバイルフレンドリーじゃないから今すぐフレンドリーにしたまえ」みたいなメールがきて怯えてる。「モバイルユーザビリティを改善しないなら検索順位おとすからよろしく」みたいなこと言われたけどどうすればいいのー!
— 庄司里紗 (@marylong2001) 2015, 1月 15
Googleのウェブマスターツールから、Singerlyのサイトの全てのページに重大なモバイルユーザビリティ上の問題を検出したぞってメールが来たww
— えらんと (@_errant) 2015, 2月 12
GoogleのWebマスターツールからモバイルユーザビリティ上の問題が検出されました、ってメールが来た
— Sato Daiki (@Satoh_D) 2015, 3月 4
Google SitesのサイトにGoogleウェブマスターツールから「モバイルユーザビリティ上の問題が検出されました 」てメールが来たけど、いじれないのに、どないせぇっちゅうねん
— nogajun (@nogajun) 2015, 3月 4
「モバイルユーザビリティ上の問題」警告の現状の傾向と対策
現在のモバイルユーザビリティ上の問題のGoogleの傾向をみると、以下の状況が確認されています。
・スマホ対応をしているのに警告がきたサイト
(レスポンシブ対応サイトよりも、PCとスマホで別テンプレのサイトに多い傾向)・スマホでの検索結果では「スマホ対応」と表示されているのに警告がきたサイト
・Googleのモバイルフレンドリーテスト(後述にて解説)では「問題ありません」と表示されているのに警告がきたサイト
・スマホ対応していないのに、まだ警告がきていないサイト
上記のように、Googleからの警告の基準がわかりづらいのが傾向です。
Googleが示すスマホ対応になっていないと判断するNG項目とは?
スマホ対応サイトを構築するにあたり、Googleでは公式ページにて以下のNG項目を挙げています。
1、Flashを使用している
2、ビューポートが設定されていない
3、固定幅のビューポート
4、コンテンツのサイズがビューポートに対応していません
5、フォントサイズが小さい
6、タップ要素同志が近い
https://support.google.com/webmasters/answer/6101188
スマホ対応NG項目の対応策
それでは以下、上記の各項目の対応策について、Google公式ページを参考に対応策を説明します。
1、Flashを使用している
→ Googleの指針とする今後のスマホ対応では、Flashの使用ではなくHTML5が推奨されています。
2、ビューポートが設定されていない
→ タブレットやスマホなど異なるサイズの端末でも閲覧できるようにソース内では meta viewport タグを使用してビューポートを指定します。
以下のタグを headタグ内に入れることで、この問題は解決します。
※width=device-width を使用すると、画面の幅をデバイス非依存ピクセルで合わせるようページに指示が与えられます。これにより、小さい携帯端末と大きいパソコン用モニターのどちらでレンダリングするかを問わず、さまざまな画面サイズに合わせてページのコンテンツをリフローすることができます。
https://developers.google.com/web/fundamentals/layouts/rwd-fundamentals/set-the-viewport?hl=ja
3、固定幅のビューポート
→ 2番の問題点とは逆に、ビューポートが固定幅に設定されているページではエラーがでる場合があります。
このエラーを修正するには、サイトのページにレスポンシブデザインを導入し、デバイスの幅とスケーリングに合わせてビューポートを設定します。
4、コンテンツのサイズがビューポートに対応していません
→ モバイル端末のサイズに対して表示された画面が大きく、横スクロールが必要になってしまった場合に、このエラーが表示されます。このエラーを修正するには、ページの CSS 要素に対して相対的な幅と位置の値を使用し、画像も同様にスケーリングできるようにします。
https://developers.google.com/web/fundamentals/layouts/rwd-fundamentals/size-content-to-the-viewport
5、フォントサイズが小さい
→ スマホでも読みやすいフォントサイズに変更します。Googleでは16ピクセルのフォントが推奨されています。使用するフォントのプロパティに基づいて、必要に応じてサイズを調整します。
https://developers.google.com/speed/docs/insights/UseLegibleFontSizes
6、タップ要素同志が近い
→ スマホサイトに表示されるボタンリンクやナビゲーションリンクが隣接している場合には、サイズを調整してタップ間に十分なスペースを確保できるように設定してください。
※タップターゲットのサイズを適切に調整する
https://developers.google.com/speed/docs/insights/SizeTapTargetsAppropriately
現時点での最適なスマホ対応策のまとめ
もし「モバイルユーザビリティ上の問題」警告がきたら?
A、モバイルフレンドリーテストで確認する
上記の対応策が完了したら、Google公式のモバイルフレンドリー判定ページにて、対象サイトのURLを入力してテストしてみましょう。
Google Developers モバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/
エラーが出た場合には、上記のNG項目対応策を参考に修正しましょう。
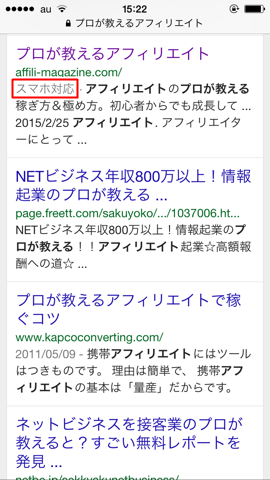
B、スマホの検索エンジンにて、自分のサイトを検索結果に表示させて「スマホ対応」の表示がされているか確認する。
あなたのサイトがスマホ対応されている場合、Googleでのスマホ検索結果に下記のように「スマホ対応」の文字がサイト名の下に表示されます。

もし自分のサイトがスマホ検索結果にて「スマホ対応」の文字が表示されない場合には、上記のエラー項目をチェックして対応しましょう。
C、WordPressをモバイルフレンドリーにするには?(※WordPress利用の場合)
WordPressをスマホ対応にするには、以下のいずれかの方法で対応することができます。
1、サイト全体を新しいモバイルフレンドリー対応のテーマに変更する。
※ブロガーに人気のWPテーマである「Simplicity」や「STINGER」ではスマホ対応しています。
2、「responsive layout」タグがあるテーマを探す。
3、テーマの説明で「レスポンシブ」や「モバイル」を使っているキーワードを確認する。
シリウスでモバイルユーザビリティ警告が来た場合
「モバイルユーザビリティ上の問題が検出されました 」の警告は、アフィリエイターに人気のWEBサイト作成ツールであるシリウス(SIRIUS)で作成したサイトにも届いているようです。
使用しているテンプレートがレスポンシブ対応であれば問題ないのですが、対応策としてはテンプレートを変更して最新のものにして対応しましょう。
シリウスのサイト管理画面からメニューバーの「システム」→「iPhone用テンプレートの初期化」を完了させてから、テンプレートを再適用させます。
また、シリウスでスマホテンプレの中にビューポートの設定がしっかりとされていない場合には、HEAD内に以下のタグを追記してください。(先ほども上記しましたが)
テンプレート → IPhoneサイトHTMLテンプレート編集
を選択して追記します。
現在、Google側からの警告では、PCとスマホで別表示にしているサイトには、モバイルユーザビリティ警告を多く発しているようですが、今後Google側での検出システムの性能があがれば、レスポンシブだけでなくPCサイトとスマホサイトを分けて表示させているサイトでも警告はなくなると予想されます。
現状Twitterなどでモバイルユーザビリティ関連の情報をチェックしてみても、静観しているという意見も多く見られており、やみくもに焦るだけでなく冷静に問題点を判断して対処していきましょう。
今後の対策について
4/21を迎えるまでの現時点での対応策としては、上記A~Cまでの対応をしておきましょう。(※CはWordPressを使用している方のみ)
それでも警告が来たケースもありますが、しばらく様子を見て放置で1週間ほどすると、ウェブマスターツールの警告が解除されたこともあります。
まずは、モバイルフレンドリーテストでの確認と、スマホの検索エンジンにて「スマホ対応」の文字が表示されているかを確認してください。
テンプレートとしては、PCとスマホを別々のテンプレを用意するよりは、レスポンシブテンプレートの方が現状警告が少ないようです。いまから現状と対策をしっかりと行い、4/21以降のスマホ検索の変動にそなえて準備しておきましょう。